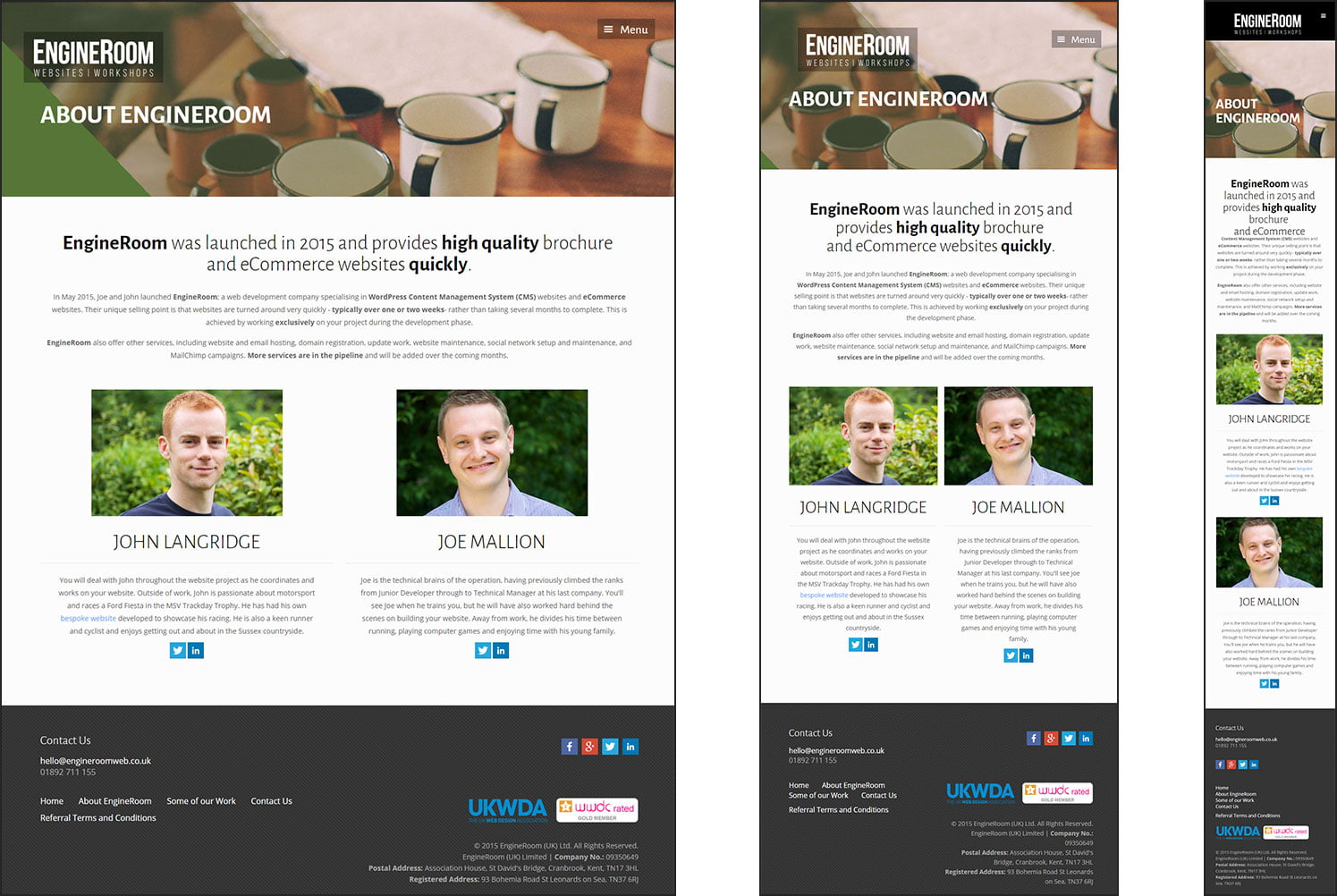
A responsive website alters its layout according that the size of the screen that it is being viewed on. That’s the short answer, at least.
The website will adjust based on the resolution of the device, so the site changes to fit the content onto small, medium or large screens. Sometimes it leaves elements out and sometimes it adds elements; this can all be managed to achieve the best experience for the device- be it a smartphone, tablet, laptop or desktop.
Back in the old days (a massive 2 years ago), the way to ensure your website would work on a smaller device like a smartphone or tablet would be to create an entirely separate ‘mobile version’. This had many pitfalls: –
- With so many different devices it was very tricky to build, test and ensure the site would work reliably on all the different screen sizes.
- Depending on how it was built, you could end up with two websites to update.
- If you sent a hyperlink of the site from your mobile, your friend would only see an odd looking mobile version if they opened the link on their computer.
- It was surprisingly difficult to reliably work out when the site was being viewed on a mobile or not.
So, rather than building separate sites, more work went into creating sites that would work across the board. This was seen as an additional feature or a ‘nice to have’, however with the boom of mobile devices a responsive site is becoming essential.
Since April, it has become even more essential. Google (those chaps with that search engine everyone likes) changed the way they ‘rank’ websites to include whether or not your website was responsive. After receiving probably one or two questions about this, they thought they would clarify a few points. The major effect will be that searching on a mobile device will throw up websites that are responsive and therefore can be viewed properly on the device you are using. Ultimately Google want to provide relevant and appropriate results for their users, so this is a sensible move. This doesn’t mean that if your website is not responsive you will be struck off, but you will have less ‘Google juice’.
In addition to Google snapping their fingers, there are some other very good reasons to ensure your website is responsive: –
- Save time and money as you only have one site to maintain.
- The site retains any Google juice as you only have one version of each page.
- Analytics reports will show a more accurate picture of your site’s traffic and usage as the data from all devices will be consolidated.
- Most importantly, anyone can enjoy your website from any device.
‘How can I tell if my site is responsive?’ I hear you ask. Luckily, there is a simple test. Just open the site and re-size the browser right down. If the sites changes as the size of the window changes then it is responsive. This tool from Google can also help tell you if a site has a mobile friendly design.

All of our websites are responsive as standard, so if you are reading this as an EngineRoom client then breathe easy. If you’re not yet an EngineRoom client, then don’t panic. As well as all of our new sites being responsive we also provide a service to turn your current website responsive – as if by magic! Just get in touch to find out more, we’ll happily talk you through it all.
Finally, for a more in depth explanation aimed at web developers, see this article by Smashing Magazine.
[share_box]
Related Posts

Search Engine Optimisation
What is Search Engine Optimisation? To begin with, let’s break down what Search Engine Optimisation (SEO) actually is. All you really need to remember is that on a...



